I haven’t taken part in any of the E-Learning Heroes Challenges in a while, and decided that it was time to find one to do again. This is the challenge from last week, but it intrigued me. I just finished a course for a client where I created a branching menu with custom icons, and really struggled to find the images that I needed for my icons with similar look and feel. Using a free font to create the images would have helped me to solve my problem more easily.
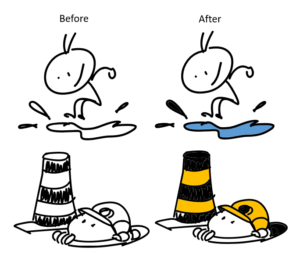
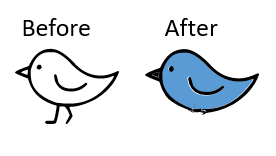
I found several fonts that I liked, and tried recolouring a few. You can see the fonts that I found as well as the icons that I experimented with here in my PowerPoint file.
Once I found fonts and images that I liked, I then decided to try to put them together in a scene using Storyline. This particular scene incorporates animations, and all of the images are from font icons.
- Tree – from http://www.dafont.com/trees-tfb.font
- Swinging Child – from http://www.dafont.com/pwtoonz.font – modified to add the smile and remove the original motion lines
- Bird – from http://www.dafont.com/djb-doodled-bits.font – I modified this to colour it and to remove it’s feet so that it could ‘fly’ across my screen.
The one challenge that I had was that I ended up adding my swing to layers, and using a combination of triggers and very short timelines to create the swinging motion of my swing. I would have liked to have been able to use a motion path animation, but when I did this, the swing ropes came away from the tree so that appeared that the tree was hanging from air. I could make the movement of the swing a bit smoother by adding more frames in the layers. The bird uses an entrance animation with a free-form motion path.
Check it Out
View the Interaction Today.